Trong bài tùy biến trang đăng nhập của WordPress chúng ta đã thành công trong việc đổi logo và thay đổi lại màu sắc tổng thể của trang đó. Tiếp tục từ trong bài này, chúng ta sẽ tiến hành tùy biến các thành phần bên trong trang quản trị, và đầu tiên là chúng ta sẽ thay đổi lại chữ dưới footer trang quản trị và thêm một logo của website vào trong đó cho nhìn thương hiệu hóa hơn.
[alert color=”orange” type=”alert-message-background” title=”Note” size=”small”]Bài này bạn sẽ viết code vào plugin mà chúng ta đã tạo ở bài 2 của serie này.[/alert]
Thêm logo vào trang quản trị
Vẫn là việc quen thuộc, trước tiên chúng ta tạo một hàm để làm việc này và móc vào action hook tên admin_notices.
/**
* Thêm logo vào trang quản trị WordPress
*/
function tp_admin_logo() {}
add_action( ‘admin_notices’, ‘tp_admin_logo’ );
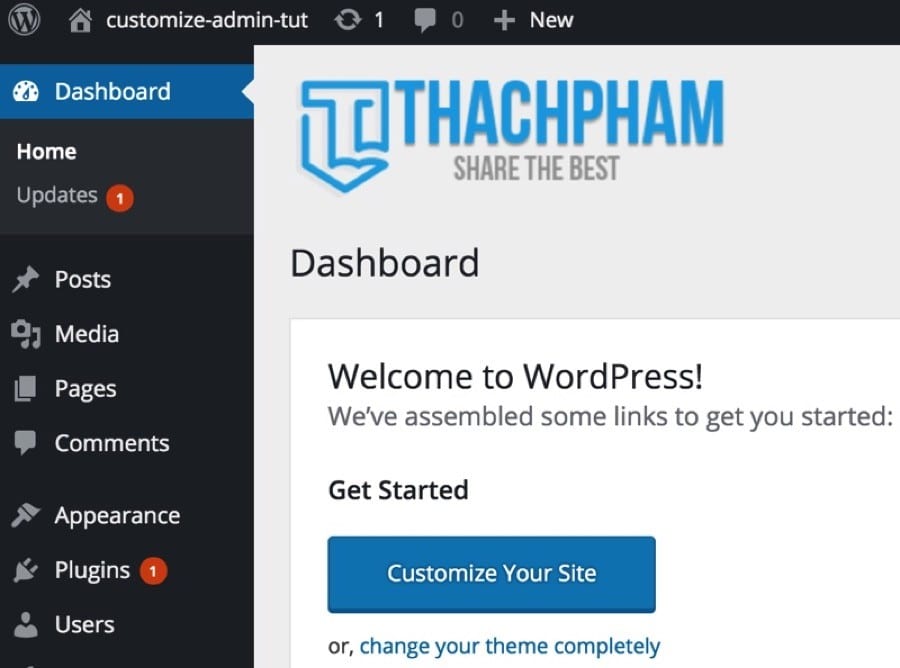
Trong hook này, nếu chúng ta in một cái gì đó ra thì nó sẽ hiển thị ra đầu trang quản trị, nên nếu chúng ta in một tấm hình logo ra thì chúng ta sẽ có logo thôi, đơn giản phải không.
/**
* Thêm logo vào trang quản trị WordPress
*/
function tp_admin_logo() {
echo ‘<br/> <img src="’ .plugins_url(‘images/logo.png’, __FILE__). ‘"/>’;
}
add_action( ‘admin_notices’, ‘tp_admin_logo’ );
Kết quả ta có:
Và dựa theo cách này, chúng ta có thể chèn bất cứ thứ gì nữa lên trên khu vực đó nhé.
Đổi chữ dưới footer của trang quản trị
Tham khảo trước: Hướng dẫn Filter Hook
Không giống như logo, mặc định WordPress đã có một dòng chữ dưới footer của trang quản trị mà bạn có thể nhìn thấy khi kéo xuống dưới cuối trang. Bây giờ chúng ta có thể dễ dàng đổi lại nó bằng cách sử dụng filter hook và móc vào hook admin_footer_text . Mình xin nhắc lại, tại sao lại dùng filter hook mà không dùng action? Vì nó đã có nội dung sẵn rồi, bây giờ chúng ta cần “filter” qua để chèn nội dung chúng ta muốn hiển thị thay vì mặc định nên dùng filter hook là vậy.
/**
* Sửa chữ dưới footer của trang quản trị
*/
function tp_admin_footer_credits( $text ) {
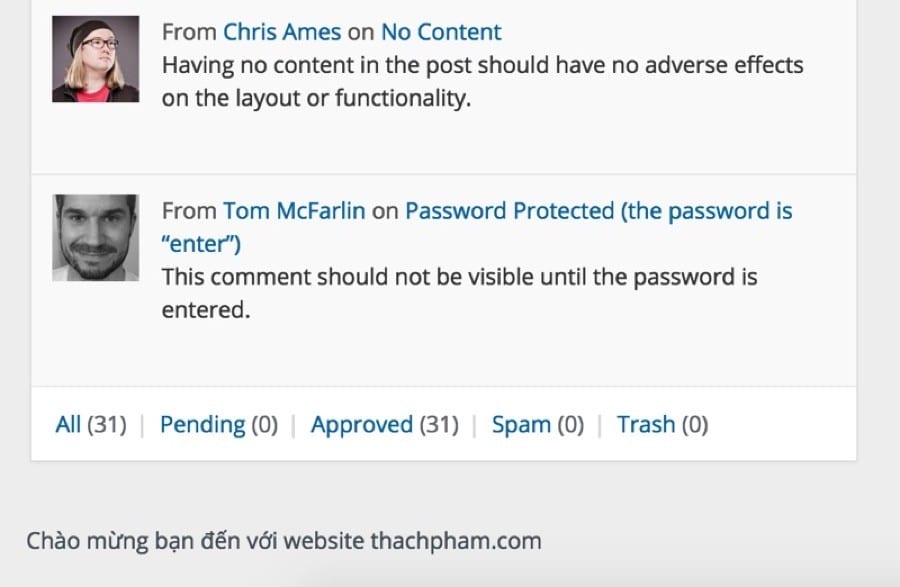
$text = ‘<p>Chào mừng bạn đến với website thachpham.com</p>’;
return $text;
}
add_filter( ‘admin_footer_text’, ‘tp_admin_footer_credits’ );
Khi filter chúng ta nên gán cho hàm một tham số tên tùy ý, rồi thiết lập nội dung vào tham số đó và dùng return để hiển thị nội dung ra nhé, đó là cách dùng filter thông dụng nhất.
Kết quả ta có:
Vậy là xong rồi đó, trong bài này chúng ta chỉ làm vậy thôi cho đỡ mệt mỏi. Ở các bài sau mình sẽ có thêm những hướng dẫn để bạn tùy biến lại trang quản trị WordPress nhiều hơn nữa.