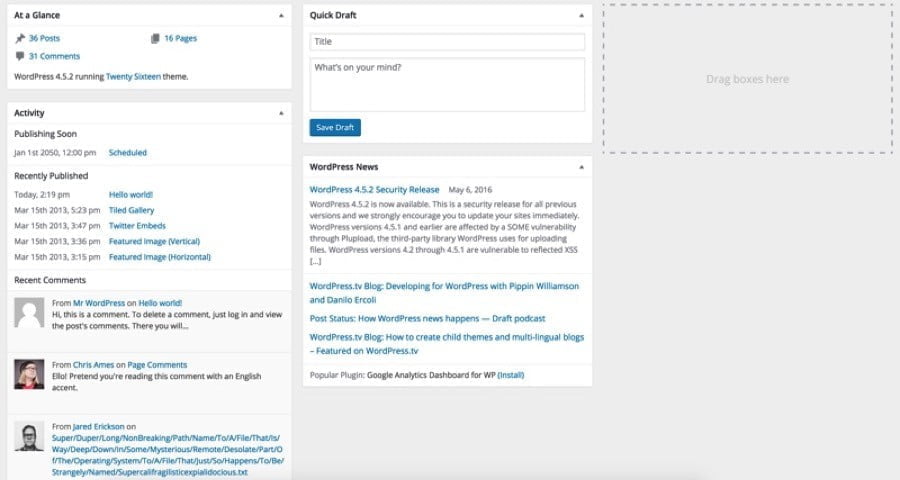
Khi nói đến widget trong WordPress có thể bạn sẽ nghĩ ngay đến các thành phần widget hiển thị ra ngoài website. Tuy nhiên widget mình nhắc đến trong bài này không phải để hiển thị ra ngoài website mà là widget bên trong trang quản trị, nó nằm ở phần Dashboard như hình dưới.
Và trong bài này mình sẽ hướng dẫn các bạn cách xóa đi những widget mặc định cũng như tạo ra một widget mới trong trang quản trị để dùng nó hiển thị một số thông tin mà bạn muốn.
Thông tin tham khảo:
[alert color=”orange” type=”alert-message-background” title=”Note” size=”small”]Bài này bạn sẽ viết code vào plugin đã tạo ở bài 2 trong serie này.[/alert]
Cách xóa widget mặc định trong trang quản trị
Nếu bạn giống mình, thì các widget trong trang quản trị hầu như mình không dùng tới từ rất lâu rồi vì nó cũng ít thông tin quá, chi bằng chúng ta nên xóa nó đi để khỏi phải nhìn thấy nó nữa.
Để làm việc này, chúng ta sẽ tạo một hàm và móc nó vào action hook tên wp_dashboard_setup.
/**
* Xóa widget mặc định trong trang quản trị
*/
function tp_remove_default_admin_widget() {}
add_action( ‘wp_dashboard_setup’, ‘tp_remove_default_admin_widget’ );
Và sau đó trong hàm này ta dùng hàm remove_meta_box để xóa widget ở đây. Sở dĩ dùng hàm này vì những cái widget này là những meta box tạo ra cho loại trang tên là dashboard. Và ví dụ mình muốn xóa cái widget WordPress News thì có đoạn sau:
/**
* Xóa widget mặc định trong trang quản trị
*/
function tp_remove_default_admin_widget() {remove_meta_box( ‘dashboard_primary’, ‘dashboard’, ‘side’ );
}
add_action( ‘wp_dashboard_setup’, ‘tp_remove_default_admin_widget’ );
Tương tự bạn có thể xem danh sách tên các dashboard mặc định tại đây và muốn xóa cái nào thì copy cái đó vào hàm của mình thôi nhé.
Trường hợp bạn muốn xóa đi cái phần hiển thị thông tin chào mừng trong Dashboard thì phải sử dụng remove_action() nhé, và đặt code này nằm bên ngoài hàm của bạn.
remove_action( ‘welcome_panel’, ‘wp_welcome_panel’ );
Cách tạo một widget trong trang quản trị
Thông thường khi tạo website cho khách hàng, chúng ta có thể cần sử dụng phần Dashboard để đăng một ghi chú nhắc nhở, hay các chức năng nâng cao như lấy tin tức mới nhất trên trang của mình, hay cập nhật giá vàng tỷ giá gì đó,….tùy theo mức độ code của bạn.
Trong hướng dẫn này mình sẽ hướng dẫn cách tạo một widget đơn giản và một widget hiển thị bài viết mới nhất trên trang của mình thông qua RSS nhé.
Trước tiên chúng ta cũng tạo một hàm riêng và móc nó vào action hook tên wp_dashboard_setup. Và trong hàm này chúng ta sử dụng hàm wp_add_dashboard_widget() để tạo ra một cái widget mới.
/**
* Tạo widget trong trang quản trị
*/
function tp_create_admin_widget_notice() {
wp_add_dashboard_widget( ‘tp_notice’, ‘Ghi chú nhắc nhở’, ‘tp_create_admin_widget_notice_callback’ );
}
add_action( ‘wp_dashboard_setup’, ‘tp_create_admin_widget_notice’ );
Ở đoạn trên, mình có:
wp_add_dashboard_widget( ‘tp_notice’, ‘Ghi chú nhắc nhở’, ‘tp_create_admin_widget_notice_callback’ );
Trong đó:
tp_notice: ID của widget, ID phải không trùng với các widget khác.Ghi chú nhắc nhở: Tên tiêu đề của widgettp_create_admin_widget_notice_callback: Tên của hàm mà nó sẽ thực thi trong cái widget này, ở đây bạn có thể hiểu hàm này chứa cái gì là nó sẽ hiển thị trong widget có ID là tp_notice.
Okay, bây giờ chúng ta tạo tiếp hàm tp_create_admin_widget_notice_callback() mà chúng ta đã khai báo ở trên để hiển thị nội dung ra widget đã tạo. Trong hàm này mình tạm thời cho hiển thị một đoạn văn bản đơn giản thôi.
function tp_create_admin_widget_notice_callback() {
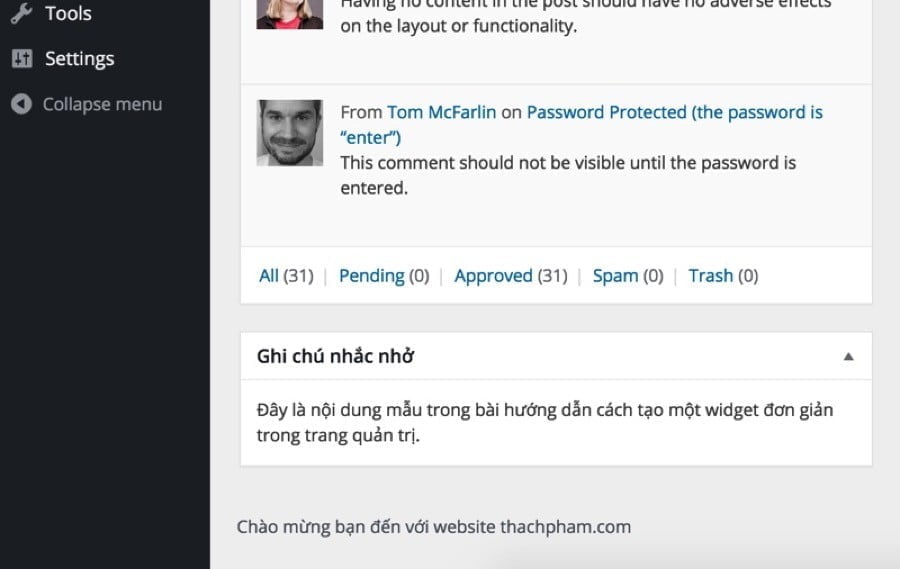
echo ‘Đây là nội dung mẫu trong bài hướng dẫn cách tạo một widget đơn giản trong trang quản trị.
‘;
}
Lưu lại và kết quả ta có:
Còn nếu các bạn muốn tạo một widget hiển thị danh sách những bài viết mới nhất trên website của mình hoặc website nào đó thì xem hướng dẫn tại bài Build Your Own WordPress Dashboard Widget for Any RSS Feed nhé.
Do bạn có toàn quyền sử dụng code PHP trong phần này nên bạn có thể tự sáng tạo ra những nội dung có thể hiển thị ở đây.
Theo cơ chế sử dụng thì chỉ đơn giản như vậy thôi. Nhưng hy vọng khi bạn đã biết được những cái đơn giản rồi thì sẽ có thể dễ dàng tự tìm ra những cách hay hơn để sử dụng những widget trong trang quản trị có ích hơn.
Xem tiếp bài trong serie
Phần trước: Thêm logo và sửa footer trong trang quản trị WordPress