Tiếp tục trong phần này, chúng ta sẽ làm bước đầu tiên đó là tạo custom post type để quản lý các sản phẩm. Như bạn cũng biết mặc định WordPress đã cho chúng ta các post type cơ bản như Post (quản lý bài viết), Page (quản lý trang) và Attachment (quản lý tập tin đính kèm). Nếu chúng ta cần đăng sản phẩm vào, thì sẽ cần tạo một post type mới chứ không dùng các post type mặc định.
Và tương tự với taxonomy, chúng ta sẽ cần tạo một taxonomy mới để phân loại sản phẩm và sẽ được gọi là danh mục sản phẩm.
Để tạo custom post type và taxonomy chúng ta có thể làm viết code thông qua register_post_type API và register_taxonomy API nhưng trong serie này mình sẽ tạo post type thông qua plugin Piklist vì viết code ngắn hơn, dễ đọc hơn là cách viết thông thường.
Trước khi làm, bạn hãy kiểm tra rằng tập tin /sparkling-child/functions.php đã có đoạn này:
/**
* Nhúng tập tin /inc/init.php vào để load một số chức năng trong website
*/
require dirname( __FILE__ ) . ‘/inc/init.php’;
Nếu chưa có thì thêm vào.
Tạo Custom Post Type
Bây giờ bạn tạo ra một tập tin tại /sparkling-child/inc/custom-post-type.php và tập tin này sẽ chứa toàn bộ code để tạo custom post type. Chúng ta có thể viết thẳng vào /sparkling-child/functions.php nhưng các code này mình nên bỏ vào thư mục riêng cho dễ quản lý về sau.
Trong tập tin custom-post-type.php ta có đoạn code sau:
/**
* Tạo custom post type
* https://piklist.com/learn/doc/piklist_post_types/
*/
function thachpham_register_post_types( $post_types ) {// Tạo post type tên ‘sanpham’
$post_types[‘sanpham’] = array(
‘labels’ => array(
‘name’ => ‘Sản phẩm’,
‘singular_name’ => ‘Sản phẩm’,
‘add_new’ => ‘Thêm sản phẩm’,
‘add_new_item’ => ‘Thêm sản phẩm mới’,
‘all_items’ => ‘Tất cả sản phẩm’,
‘edit_item’ => ‘Sửa sản phẩm’,
‘featured_image’ => ‘Ảnh đại diện sản phẩm’,
‘filter_item_list’ => ‘Lọc danh sách sản phẩm’,
‘item_list’ => ‘Danh sách sản phẩm’,
‘set_featured_image’ => ‘Thiết lập ảnh đại diện’
),
‘title’ => ‘Nhập tên sản phẩm’,
‘public’ => true,
‘supports’ => array(‘title’, ‘thumbnail’, ‘editor’, ‘comment’),
‘rewrite’ => array(‘slug’ => ‘sanpham’),
‘hide_meta_box’ => array(‘author’),
‘has_archive’ => true
);return $post_types;
}
add_filter(‘piklist_post_types’, ‘thachpham_register_post_types’);?>
Ở đoạn code trên, các tham số bên trong đều sử dụng tham số mặc định của hàm register_post_type() nên ở đây mình sẽ không giải thích thêm. Nhưng cách dùng thì khác, đó là chúng ta sẽ viết theo chuẩn tạo post type của plugin Piklist, tham khảo tại https://piklist.com/learn/doc/piklist_post_types/.
Trong đó, bạn lưu ý chỗ $post_types['sanpham'] thì sanpham chính là tên custom post type mà chúng ta sẽ cần tạo.
Sau đó bạn mở tập tin /sparkling-child/inc/init.php và thêm đoạn sau để nó gọi tập tin custom-post-type.php chạy:
<?phpinclude(‘custom-post-type.php’);
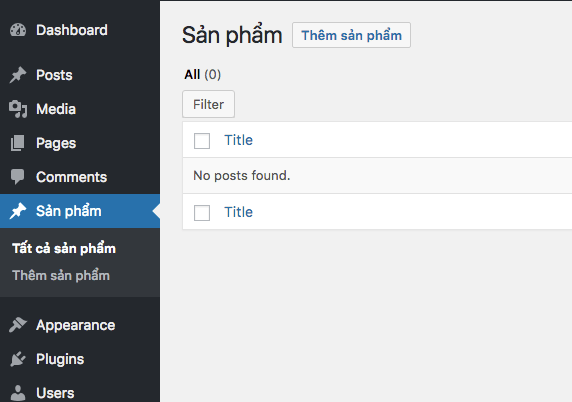
Sau khi làm thành công chúng ta đã có một phần tên Sản phẩm trong trang quản trị.

Tạo Custom Taxonomy
Tiếp tục chúng ta tạo thêm tập tin /sparkling-child/inc/custom-taxonomy.php và cho đoạn sau vào:
<?php
/**
* Tạo custom taxonomy
* https://piklist.com/learn/doc/getting-started-taxonomies-piklist/
*/
function thachpham_register_taxonomies( $taxonomies ) {
$taxonomies[‘sanpham_cat’] = array(
‘post_type’ => ‘sanpham’,
‘name’ => ‘sanpham_cat’,
‘show_admin_column’ => true,
‘configuration’ => array(
‘hierarchical’ => true,
‘labels’ => array(
‘name’ => ‘Danh mục sản phẩm’,
‘name_singular’ => ‘Danh mục sản phẩm’,
‘all_items’ => ‘Tất cả danh mục sản phẩm’,
‘edit_item’ => ‘Sửa danh mục sản phẩm’,
‘view_item’ => ‘Xem danh mục sản phẩm’,
‘add_new_item’ => ‘Thêm danh mục sản phẩm’
),
‘show_ui’ => true,
‘query_vars’ => true,
‘rewrite’ => array(‘slug’=>’sanpham_cat’)
)
);return $taxonomies;
}
add_filter(‘piklist_taxonomies’, ‘thachpham_register_taxonomies’);
Trong đó, 'post_type' => 'sanpham' nghĩa là chúng ta sử dụng taxonomy này cho post type tên sanpham. Còn phần $taxonomies['sanpham_cat'] và 'name' => 'sanpham_cat' là thiết lập tên taxonomy này là sanpham_cat. Tham khảo thêm tại https://piklist.com/learn/doc/getting-started-taxonomies-piklist/.
Cuối cùng là thêm đoạn sau vào /sparkling-child/inc/init.php để nó load tập tin này:
include(‘custom-taxonomy.php’);
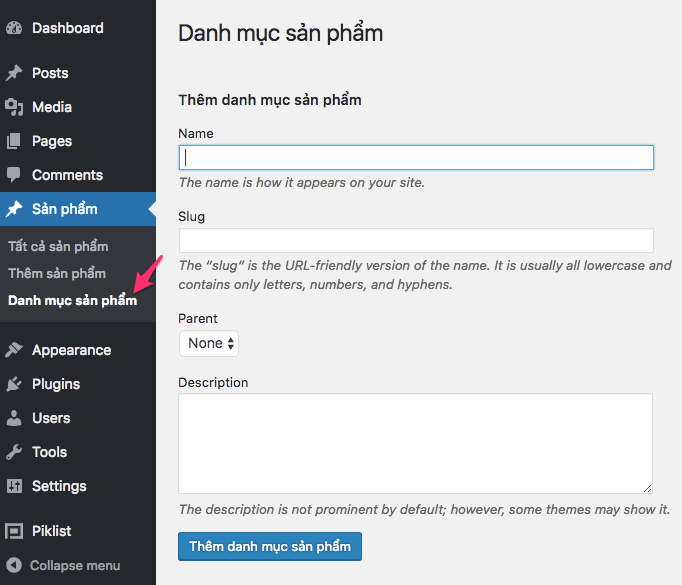
Và làm thành công bạn sẽ thấy có một phần tên là Danh mục sản phẩm trong phần sản phẩm.

Lời kết
Bài này kết thúc với việc chúng ta đã tạo thành công một custom taxonomy và custom post type và ở bước sau chúng ta sẽ tạo một thành phần khá quan trọng nữa đó là metabox để nhập giá và thuộc tính sản phẩm vào.